The Sitecore Rich Text Editor comes with many customization opportunities, however the most common change made to the RTE is the addition of CSS classes in the dropdown and making the text styles in the editor itself look like the front-end site. Read on to learn how to style the text in the RTE and add CSS classes.
Customize the RTE Text Style
The RTE by default has some very basic text styles that you can override to match the look and feel of your front-end site. First, its important to know that the RTE style comes from a CSS file configured via the web.config:
<!-- WEB SITE STYLESHEET CSS file for HTML content of Sitecore database. The file pointed to by WebStylesheet setting is automatically included in Html and Rich Text fields. By using it, you can make the content of HTML fields look the same as the actual Web Site --> <setting name="WebStylesheet" value="/default.css" />
You can simply patch in a change to this setting to set the file to your own custom RTE CSS file, like so:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<settings>
<setting name="WebStylesheet">
<patch:attribute name="value">/custom-rte.css</patch:attribute>
</setting>
</settings>
</sitecore>
</configuration>
Now you can edit your custom CSS file to make the basic text styles of it look like your site. I recommend the following edits to keep it clean and simple:
body {
color: /* your style here */;
font-size: /* your style here */;
font-family: /* your style here */;
width: 100%;
height: 100%;
}
h1 {
/* your styles here */;
}
h2 {
/* your styles here */;
}
h3 {
/* your styles here */;
}
a {
color: /* your style here */;
}
ul {
/* your styles here */;
}
ol {
/* your styles here */;
}
li {
/* your styles here */;
}
Pro tip: cache bust the CSS any time you edit it
Since the CSS file is loaded into the browser in the <iframe> that the RTE uses, it will likely be cached easily. If you edit the CSS file you can easily add a dummy query string to cache bust the CSS file and force it to load a new copy from the server, e.g.
<patch:attribute name="value">/custom-rte.css?v=2</patch:attribute>
Expose CSS Classes in the RTE
Now that you’ve made the text itself look nice like the front-end site, you may want to add a few helper CSS classes to the dropdown to help your editors. One approach is to add a CSS class to the custom RTE CSS file and apply your style properties to it. This will expose the class in the dropdown and when an editor uses it, it will actually apply the styles:
Image may be NSFW.
Clik here to view.
Another option is to apply an empty CSS class with no styles. This is useful for utility classes that might not have an appearance change in the RTE itself:
Image may be NSFW.
Clik here to view.
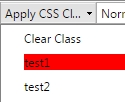
Once your classes are added to the CSS file, there are displayed in the dropdown in the RTE:
Image may be NSFW.
Clik here to view.
As you can see, once applied, they render thier style properties in the RTE as well:
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
Sitecore Rich Text Editor CSS Class Tips is a post from Fire Breaks Ice, published by Mark Ursino, Sitecore MVP