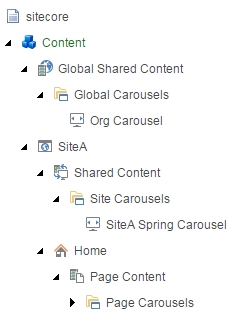
There are a number of ways we can define the root location for data sources of our renderings. I’m going to use an example below of a multi-site solution within a large organization that make heavy use of data sources for page content – a key concept to take advantage of all the Sitecore goodness such as personalization and multivariate testing. Consider the following content architecture in Sitecore:
- An global organization-level shared content repository: content here can be shared across all sites/brands within the Sitecore application
- A site-level shared content repository: content here can be shared across all pages of this site
- A page-level content folder: content here is specific to the page

The rendering now needs to know how to get these three locations when resolving the datasource locations for the pop-up dialog. Luckily, the GetRenderingDatasource pipeline has a nifty GetDatasourceLocation processor that makes this very easy. It has built-in support for queries and static paths with a pipe delimiter between locations. Let’s take them one at a time.
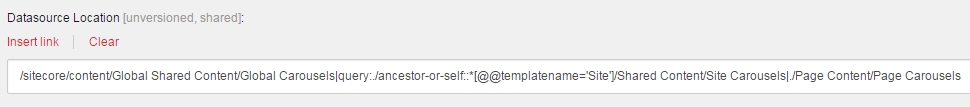
First, find the “Datasource Location” field on the rendering definition item:

Now let’s populate the global, site-scoped, and page-scoped paths.
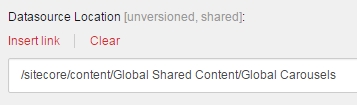
The global query is pretty easy and can be a static path. Just make sure you associate the necessary access rights to disable deleting or renaming of these global folders:
The path is:
/sitecore/content/Global Shared Content/Global Carousels

The site-specific query requires an XPath query to find the closest ancestor of the “Site” type, and traverses down the hierarchy from there.
The query is:
query:./ancestor-or-self::*[@@templatename='Site']/Shared Content/Site Carousels

Don’t forget the pipe (“|”) delimiter!
Finally, the page-specific query requires a basic dot-notation query to traverse down the hierarchy of the current item/page.
The query is:
./Page Content/Page Carousels

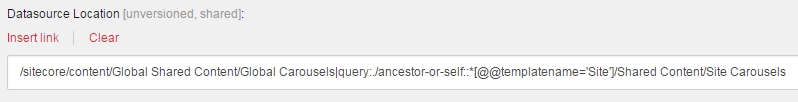
The final value for all three locations is:
/sitecore/content/Global Shared Content/Global Carousels|query:./ancestor-or-self::*[@@templatename='Site']/Shared Content/Site Carousels|./Page Content/Page Carousels
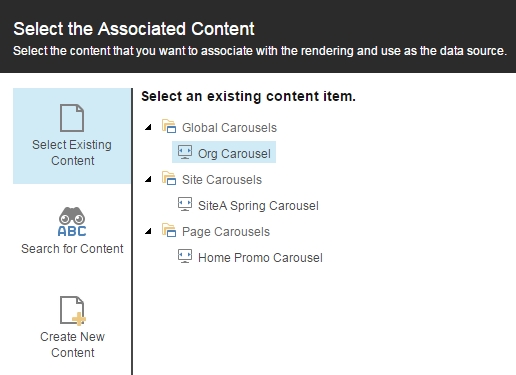
Now when we launch the content dialog it provides access to all three locations, no code required!

Sitecore Rendering Datasource Locations is a post from Fire Breaks Ice, published by Mark Ursino, Sitecore Technology MVP